Динамические свойства при работе с iframe в Jquery
Иногда требуется установить динамические свойства для блока iframe, например: ширину и высоту.
Вот решил сделать заметку по этой теме.
У нас есть такой div:
<div id="itemcontent"><iframe></iframe></div>
Далее размещаем где-нибудь ссылки:
<a href="#" class="item" data-src="https://domain.local" data-height="350" data-width="100%">Link</a>
Ну и вешаем событие:
$('a.item').on('click', function(e) {
var src = $(this).attr('data-src');
var height = $(this).attr('data-height') || 300;
var width = $(this).attr('data-width') || 400;
$("#itemcontent iframe").attr({'src':src,'height': height,'width': width});
});
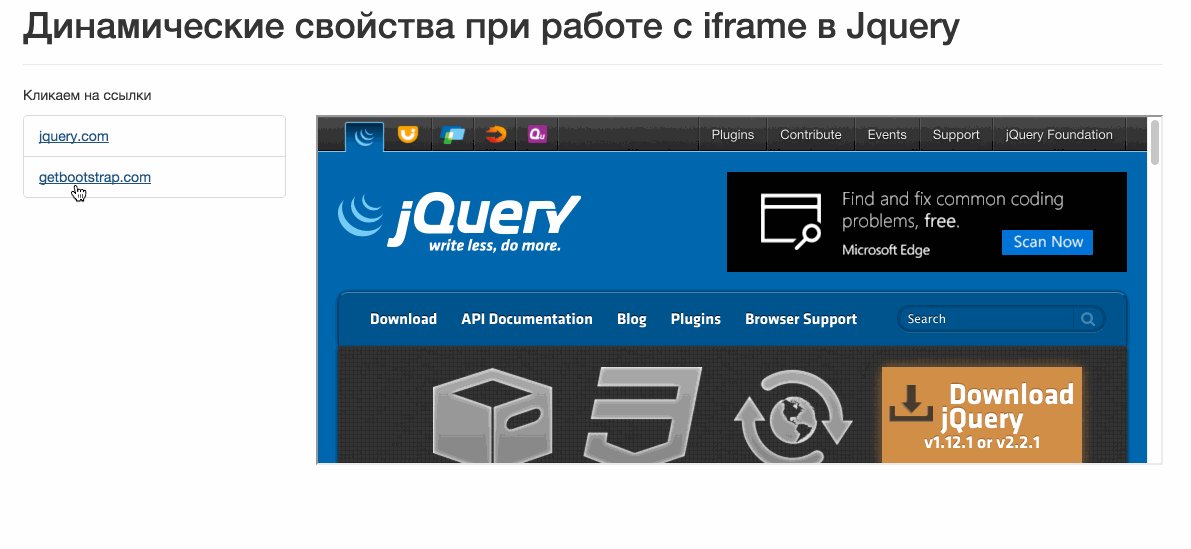
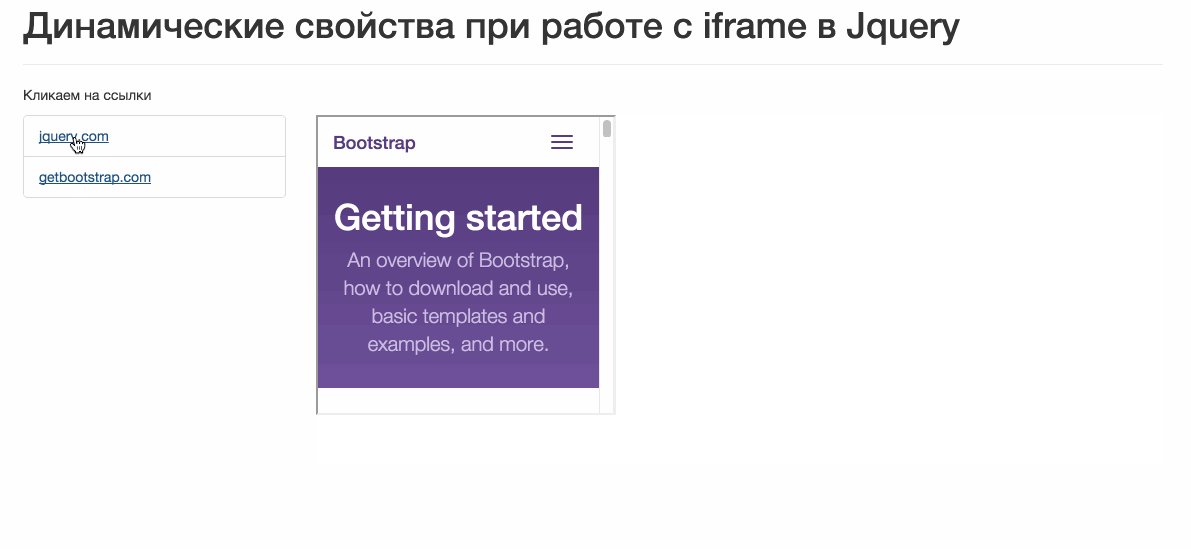
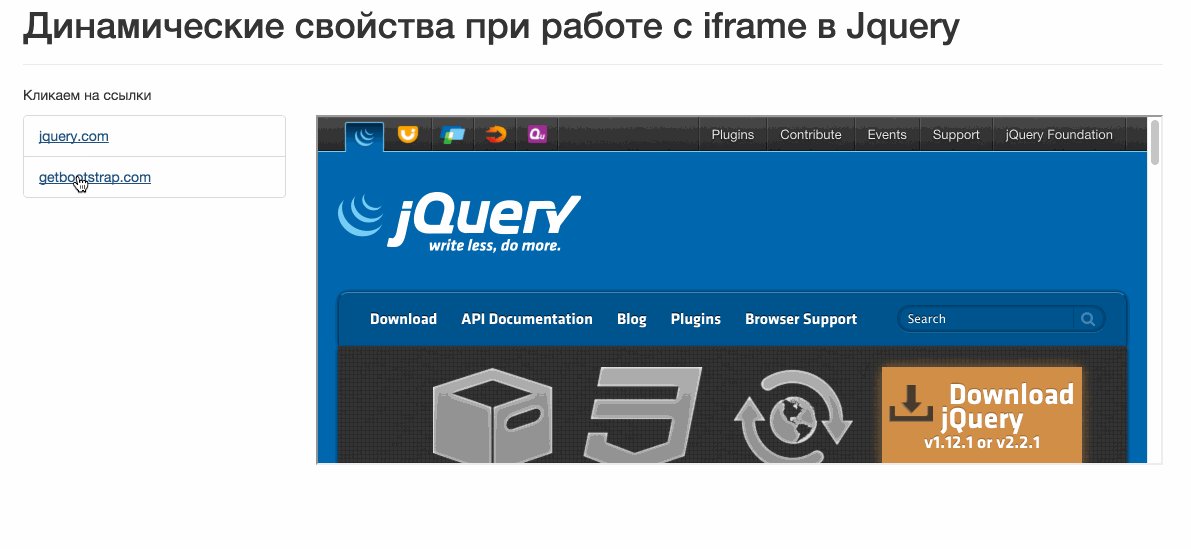
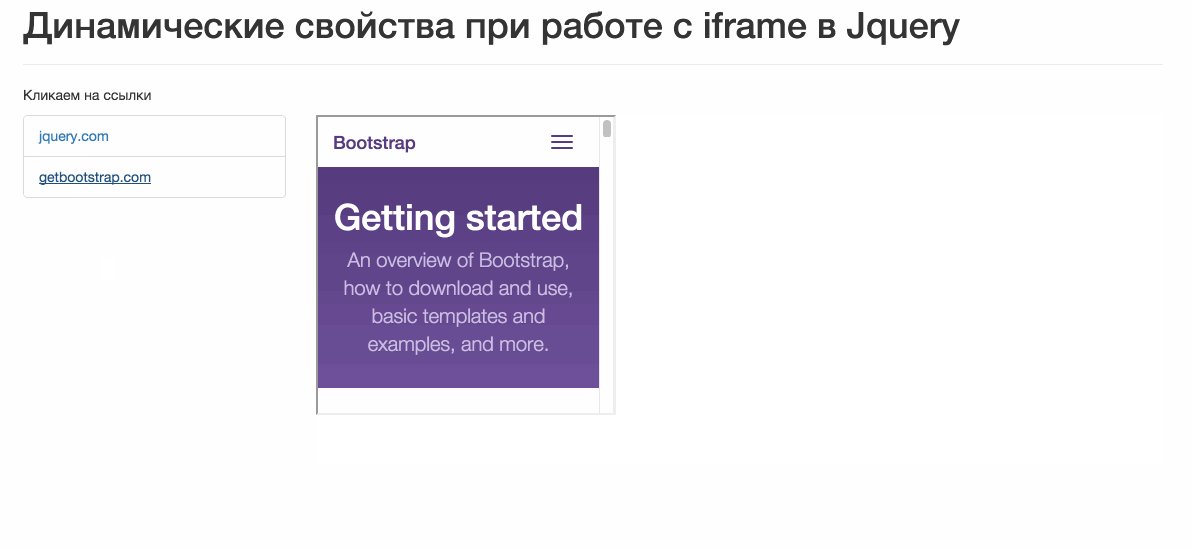
Результат: